
Vector Basics PSP9
I've had multiple requests for some beginner vector tuts for new to PSP9 folks. Since there is such interest and so few PSP9 vector tutorials available, I've created this page to get the newer folks introduced to vectors and the rest of us reminded of the various vector tools. I also consider this a reference page for those stuck in one of my vector tutorials which are not necessarily one of the first tuts you should try with PSP9 out of the box.
Why are vectors so popular? You can create sharp selections from a vector. You can re-size vectors without losing any quality. You can easily change the colors, patterns, shapes, and line styles of the vector.
Although there is quite a bit of information on this page, it is not intended to be exhaustive. For exhaustive information, do refer to your manual or its PDF file, in addition to the Help and Guides (F10)included with PSP9.

Sources
If you downloaded your version of CorelTM Paint ShopTM Pro® 9, you may have missed the extra free downloads. These downloads included some preset shapes, frames, tubes, etc. If you have the CD version, you may wish to check the CD itself for any extras. Additionally, Chapters 13 and 16 from the manual will provide you with some extra materials. PSP Help has a whole series of in-program help on Creating and editing vectors. If you downloaded your copy, Corel does offer the manual as a free PDF file(5.2MB) as well as shapes, frames and so on.
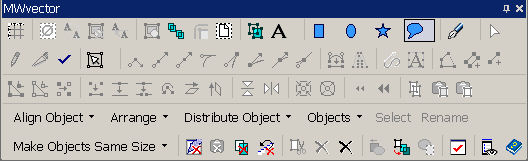
I created a custom vector toolbar for myself based on the Corel "Create An Art Media Toolbar" found here (486 KB .pdf file). I've noticed I don't hunt the menus and sub menus for out-of-sight tools and I'm more likely to actually USE the full range of features.

Materials Palette
Take the time to learn the names and functions of the materials palette before learning any other PSP9 features or tools. You'll save yourself time and confusion later.

- Frame solid color chooser- self explanatory.
- Rainbow solid color chooser- self explanatory.
- Swatches- organizes any saved swatches of solid colors, gradients, patterns, and textures.
- Foreground-stroke/background-fill colors- Currently, Foreground=white, Background=red, vector style would result in a white outline with red filling if stroke width is at least 1. Otherwise, you'll have an un-outlined red shape.
- Texture Style- applies a bitmap texture with the solid color. In this example, texture would be red colored if chosen.
- Null Style- prevents the chosen style from being used.
- Solid Style- self explanatory.
- Gradient Style- self explanatory.
- Pattern Style- self explanatory.
- All Tools- keep color and style choices when you change tools.
- Foreground/Stroke Style- shows the relevant color, gradient or pattern OR color+ texture, or NULL for Foreground.
- Background/Fill Style- shows the relevant color, gradient or pattern OR color+ texture, or NULL for Background.
Node Anatomy
Let's examine each member of the node CAST of characters carefully. At first glance, they seem the same during editing....
Generic Node

- Nodes 1 and 3 are not selected.
- Node 2 is the selected node.
- The arrow pieces are actually "control arms" and show the direction of the contour.
- Nodes can have 0, 1 or 2 of these control arms, depending on the node type.
- In this example, nodes 1,2, and 3 make up one "line segment".
- A contour must have at least one line segment, but can have many more.
- All vector objects have only one path, made up of those contours.
Cusp

- Cusp nodes are perfect for sharp corners or wild angles.
- In the animated Cusp node, pulling a control arm only changes the one side of the node. Likewise, rotating a control arm only affects that control arm and that side of the node.
- Many times this is the node that is missing control arms.
Asymmetric

- Asymmetric nodes are good for curves. You can have a different amount of curve on either side of your node.
- Changing length of the control arm only affects that side of the node, but rotating the control arm around the node changes both sides of the node.
Symmetric

- Symmetric nodes are perfect for areas you want to be smooth before and after the node. Perfect curves.
- Pulling or rotating the control arm affects both control arms.
Tangent/Smooth

- Tangent (or smooth) nodes are best used to join a line with a curve.
- Pulling a control arm won't change the other side, and rotating the arm is impossible.
- Tangent/Smooth nodes only have one control arm and it is just for the curved side of the node.
- Line before/after and curve before/after favor this node.
- If you used earlier versions of PSP, "Tangent" is the older, common term.
- Our animation shows the curve before Node 2, and the line after node 2.
Vector Tools
PSP9 has 7 vector tools.

- Text- Create vector text with Stroke and/or fill properties. Note: You must right click on the sublayer and choose "convert to path" before you are able to edit the nodes.
- Rectangle- creates rectangles,squares, and rounded rectangles. Note: You must right click on the sublayer and choose "convert to path" before you are able to edit the nodes.
- Ellipse- creates circles and ellipses. Note: You must right click on the sublayer and choose "convert to path" before you are able to edit the nodes.
- Symmetric- creates polygon and star shapes. Radius and sides options among many more. Note: You must right click on the sublayer and choose "convert to path" before you are able to edit the nodes.
- Preset Shape- places premade shapes into your image.
- Pen- creates lines, Bezier Curves, and Freehand curves, in addition to allowing node editing.
- Object Selection Tool- selects, moves, resizes, reshapes, rotates, aligns, redistributes, group, ungroup,and edit, paste, change properties of, etc., vector objects. (Goodness! It's quite a multipurpose tool.)
"Homework for You"
Choose a nice preset shape of your choice.
- Change the fills and stroke.
- Change the line style and width.
- Edit the nodes to see how the shape changes depending on the type of nodes it has.
- Experiment with any settings or vector tools you haven't tried.
- Use the F10-key for PSP Help and the manual, either paperback or PDF, to learn more about Vectors.


Font used for "Lines" in title image is named Registry and is available from themeworld.com.
Font used for "Vector", "Node" and "Cast" is called Vector and is available from searchfreefonts.com in "Outline" category.

PSP7 tool icons are from MaMaT's icon tubes.
"PSP" refers to
CorelTM Paint ShopTM Pro®.
The individual creators own the copyrights and/or trademarks on their respective software filters, fonts, presets, Quick Guides, scripts, magazines, and images/banners which are mentioned or appear on these pages.
Customizable layout provided by Blue Robot CSS layouts. Note that I changed the colors, background and customized the CSS for my site.
© Copyright 2001-2011, Monica Wallek, All rights reserved.
Using my tutorial, means you agreed to these usage terms. All page elements, tutorials, and explanatory and sample graphics belong to me except where otherwise noted.
